তো চলে এলাম আরো একটি নতুন কোডিং পোস্ট নিয়ে। এই পোস্ট 20 টি CSS Timeline শেয়ার করবো। আপনি যদি একজন ছোট ডেভলপার হন তাহলে Timelines কি বুঝতে পারবেন না। আমিও বুঝতাম না তবে এগুলা দেখার পর বুঝতে পেরেছি। তো আরো বিস্তারিত বলি তাহলে ধারণা পাবেন।
Css Timelines
CSS টাইমলাইন হল একটি ওয়েবসাইটে ইভেন্ট, কন্টেন্ট, কমেন্ট দেখানোর জন্য একটি উপায়। আপনি একটি ব্যক্তিগত পোর্টফোলিও তৈরি করছেন, কোম্পানির History তৈরি করছেন, বা ধাপে ধাপে কিছু তৈরি করছেন, টাইমলাইন আপনার কন্টেন্টকে আকর্ষণীয় করে সহজ করে তুলবে। শুধুমাত্র HTML এবং CSS এর সাহায্যে, আপনি জাভাস্ক্রিপ্টের ছাড়াই সুন্দর টাইমলাইন তৈরি করতে পারেন। টাইমলাইন তৈরি যেনো সুন্দর মতো করতে পারেন তাই সবথেকে ভালো ২০ টি টাইমলাইন এ কোড এবং ডেমো শেয়ার করবো।
আমার প্রতিটি পোস্টে লাইভ ডেমো থাকবেই! কোনো সমস্যা হলে আমাকে বলবেন আমি সব সময় পাশে থাকবো। তো চলুন শুরু করা যাক!
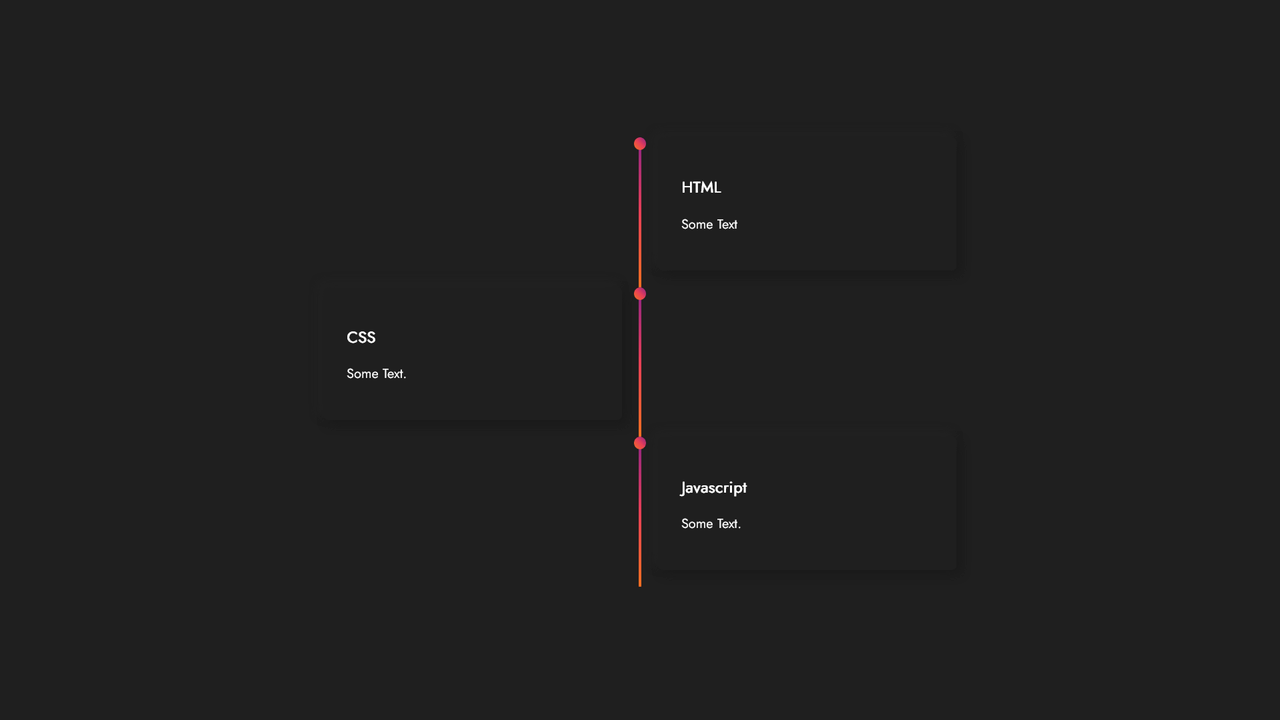
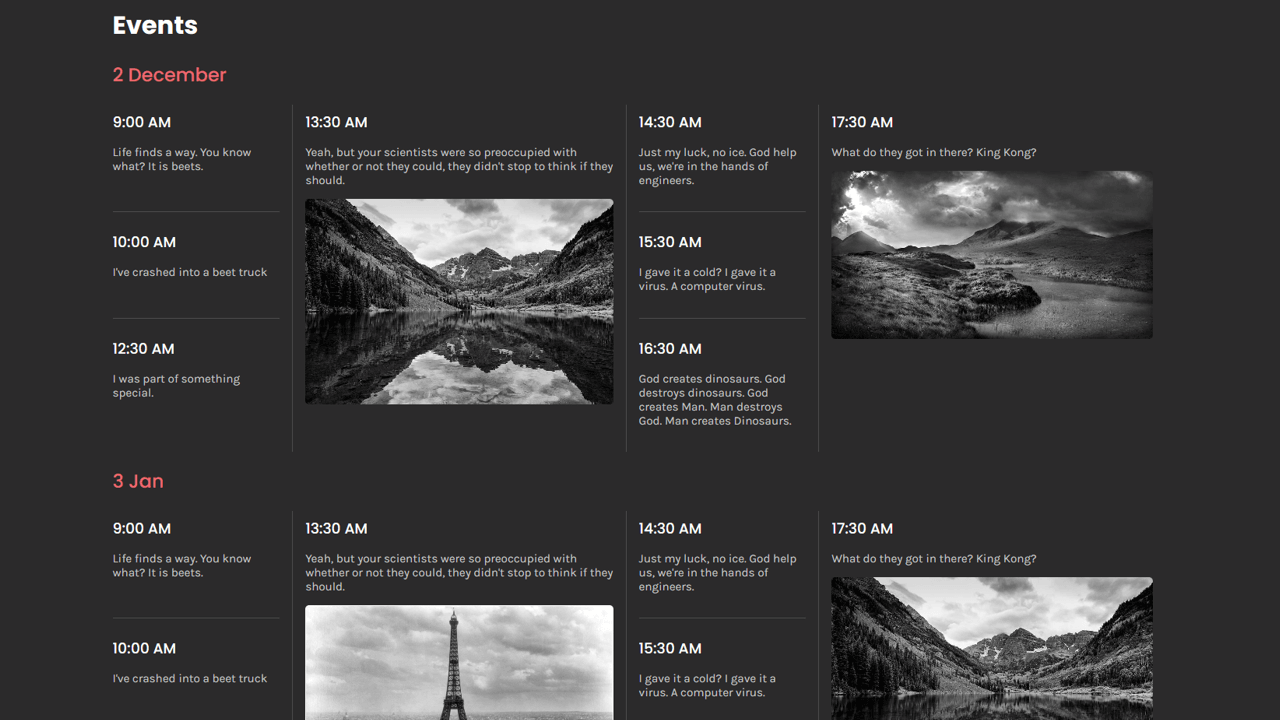
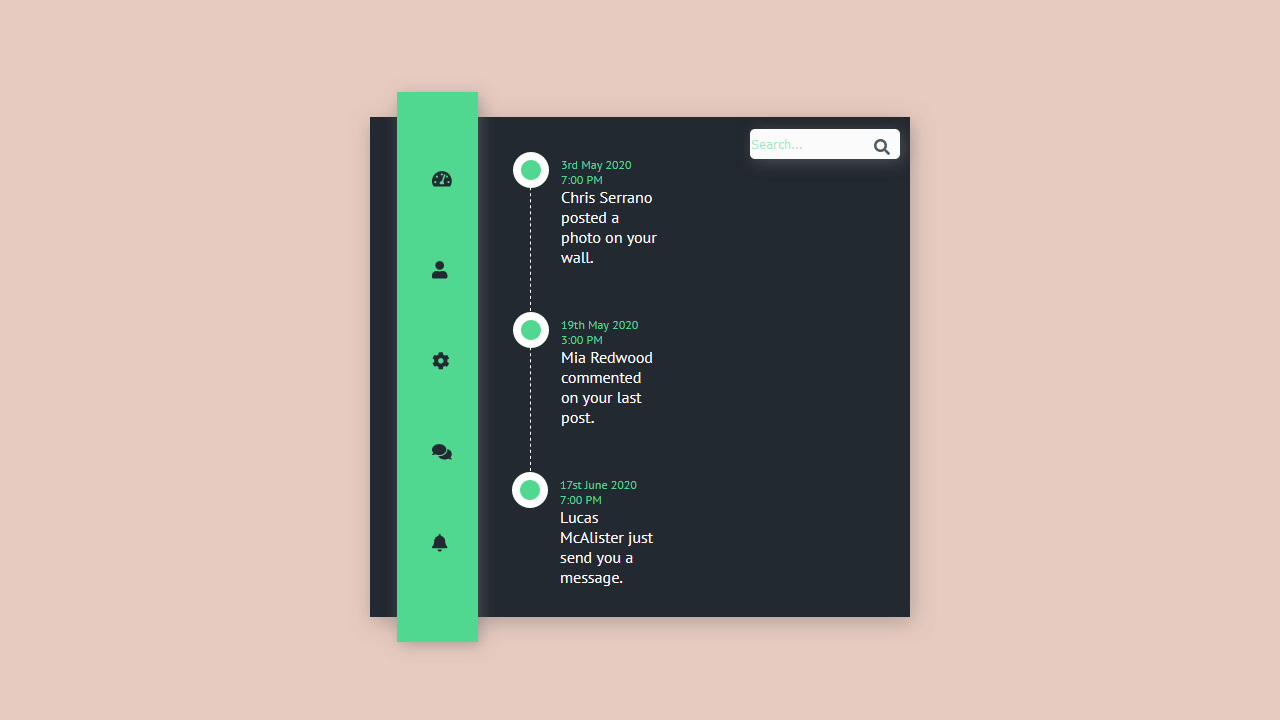
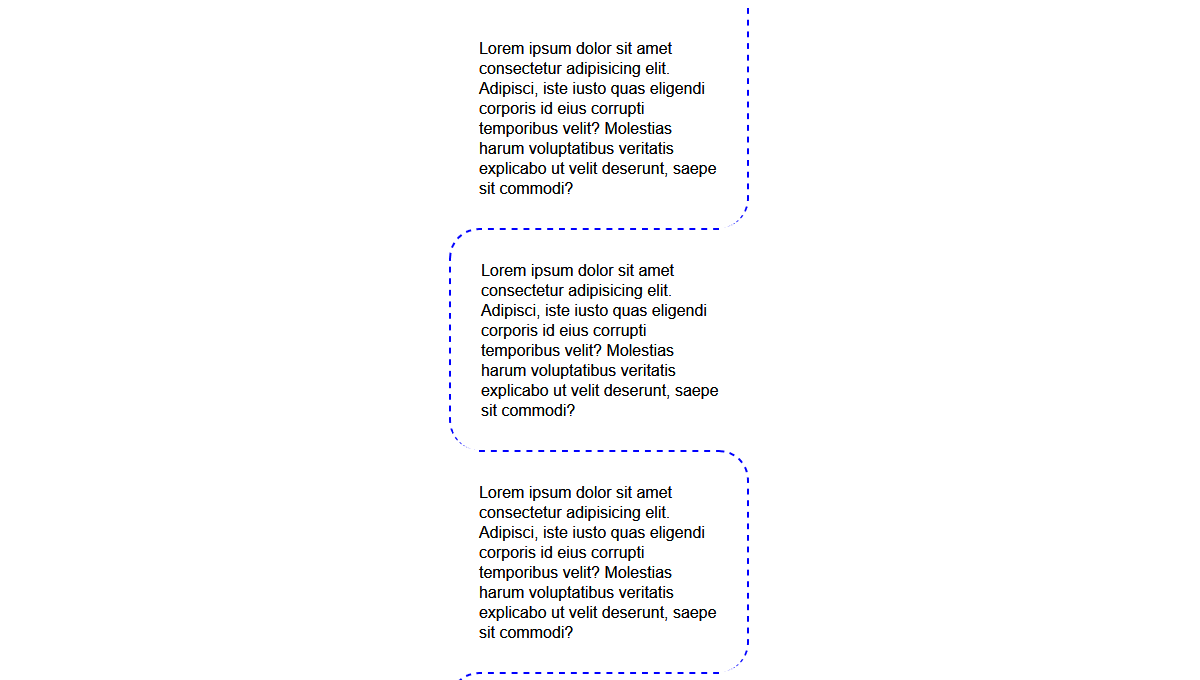
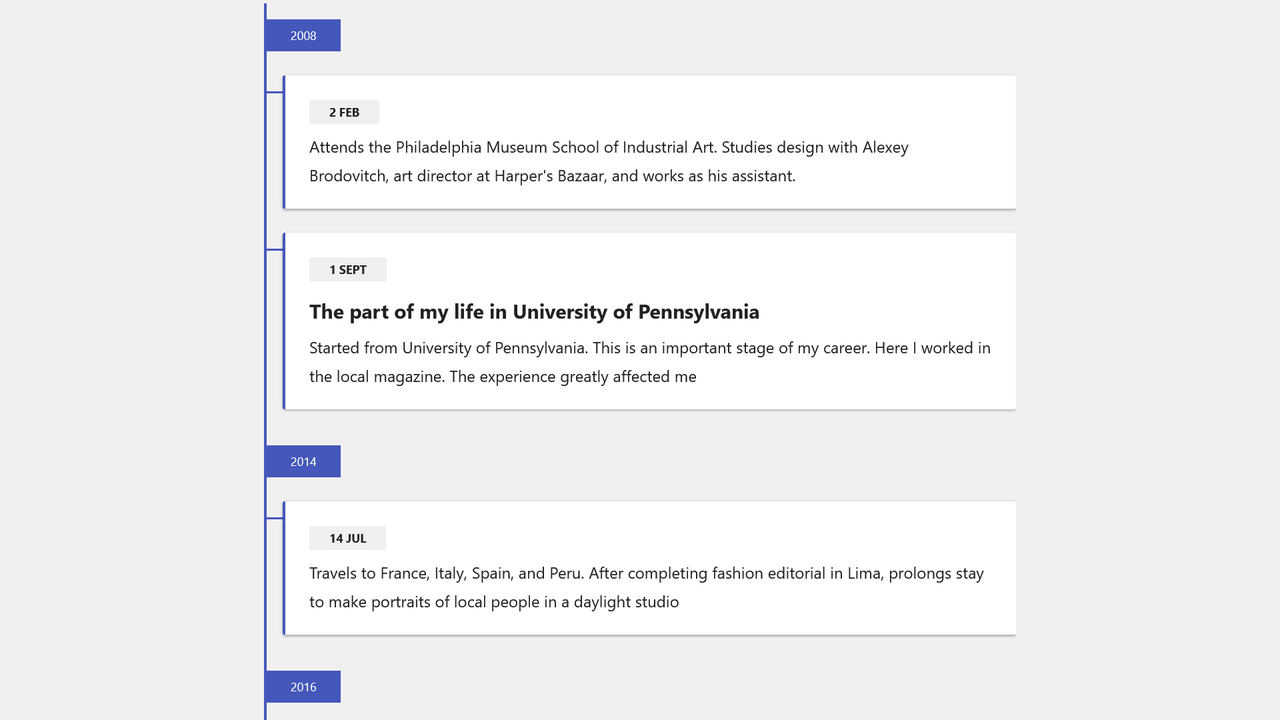
কোড – 1
ডেমো এবং কোডঃ
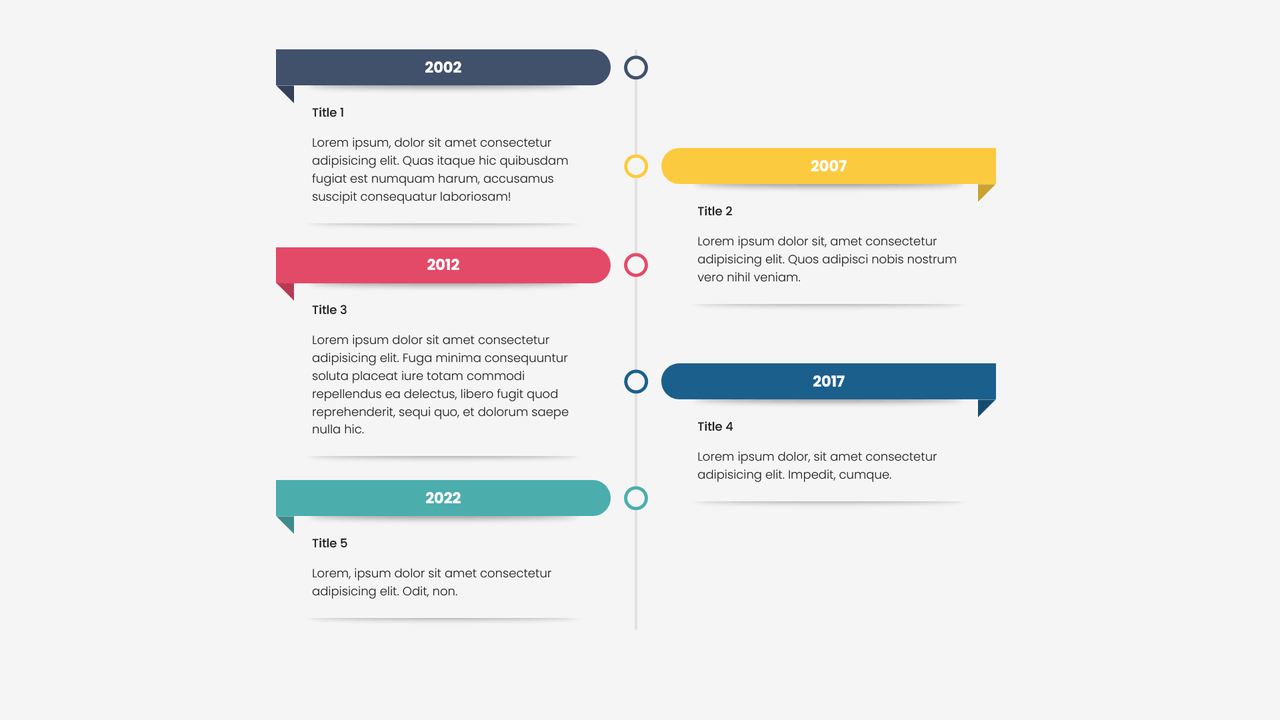
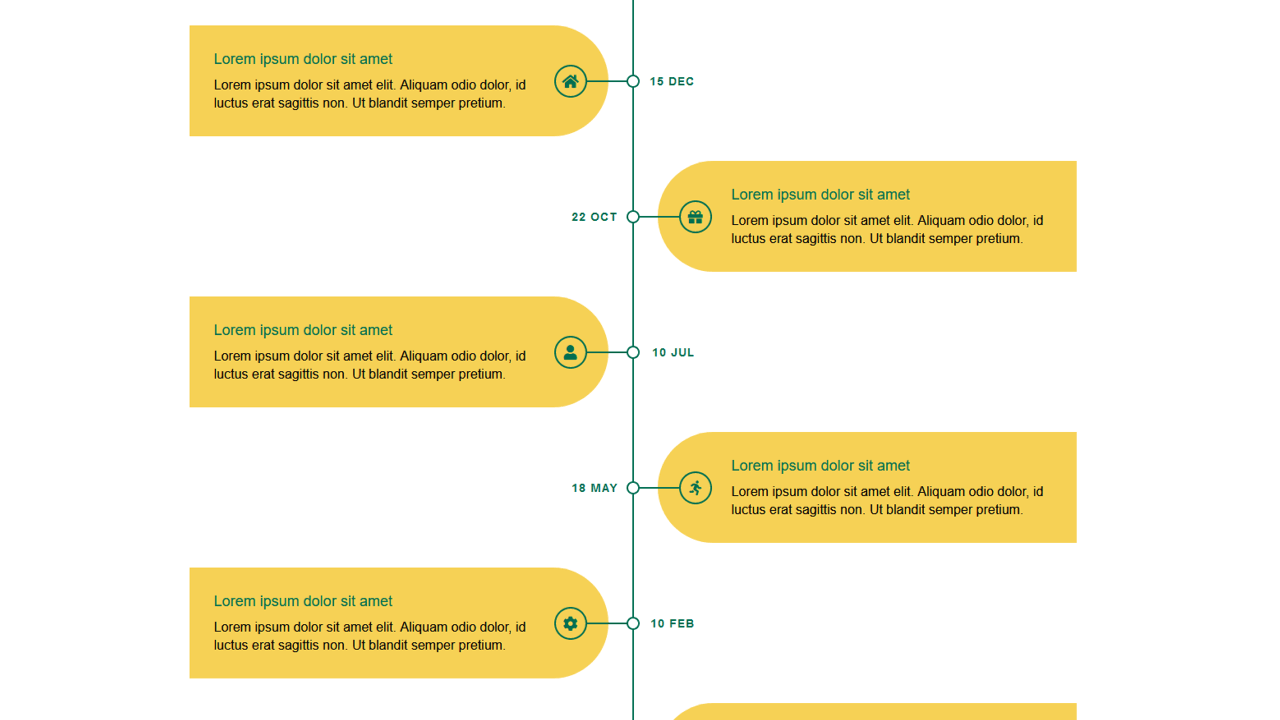
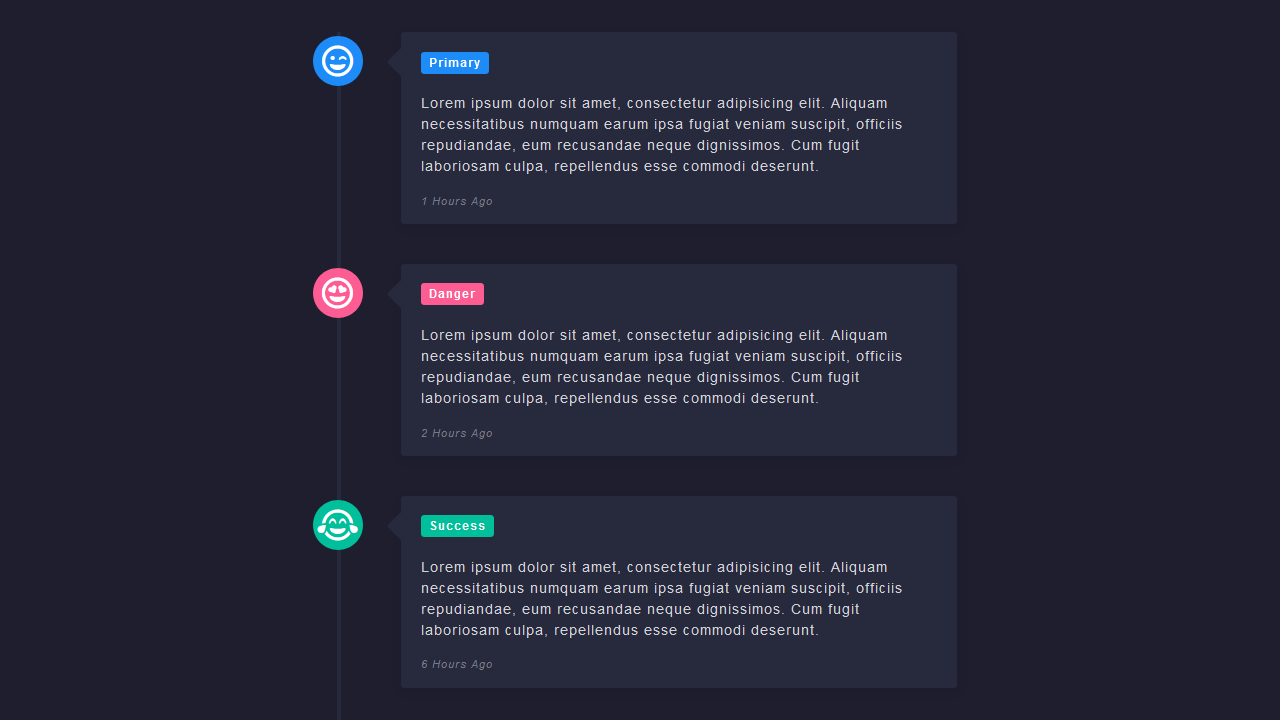
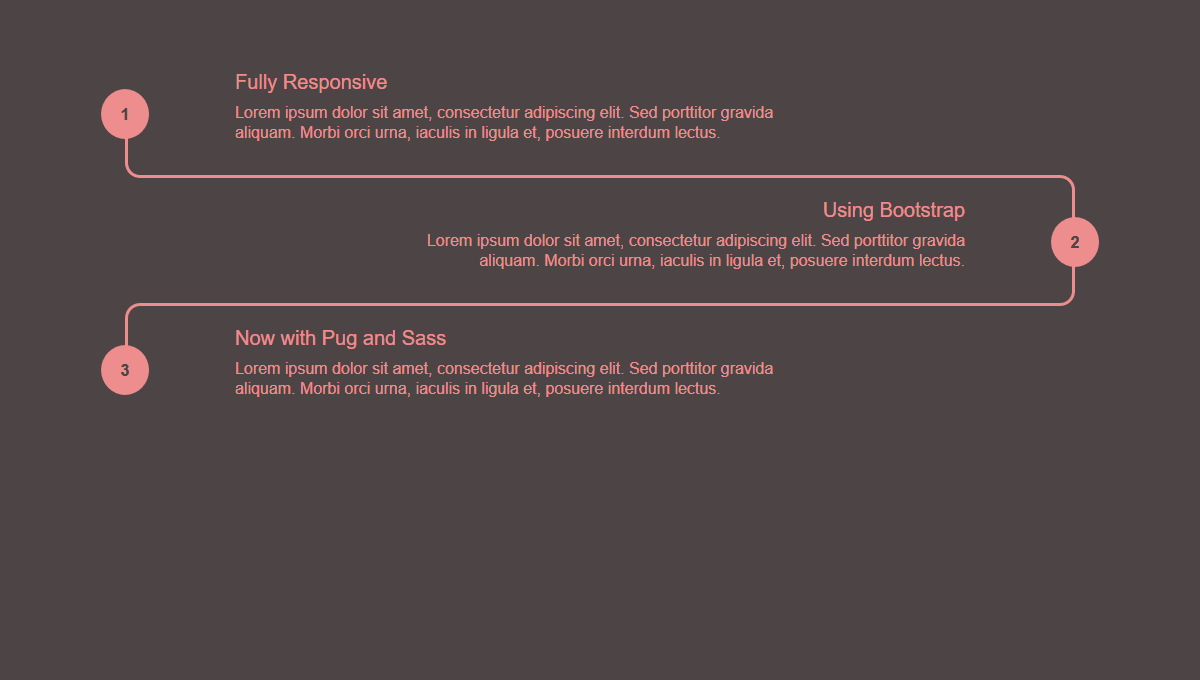
কোড – 2
ডেমো এবং কোডঃ
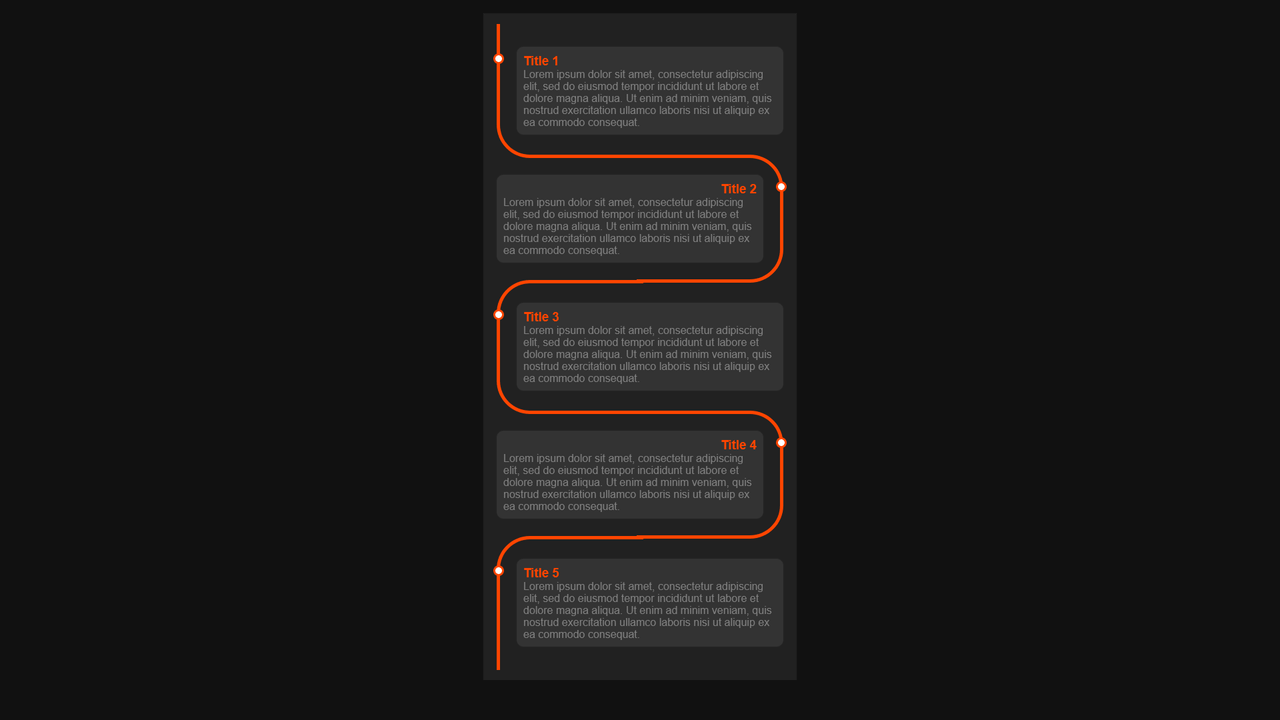
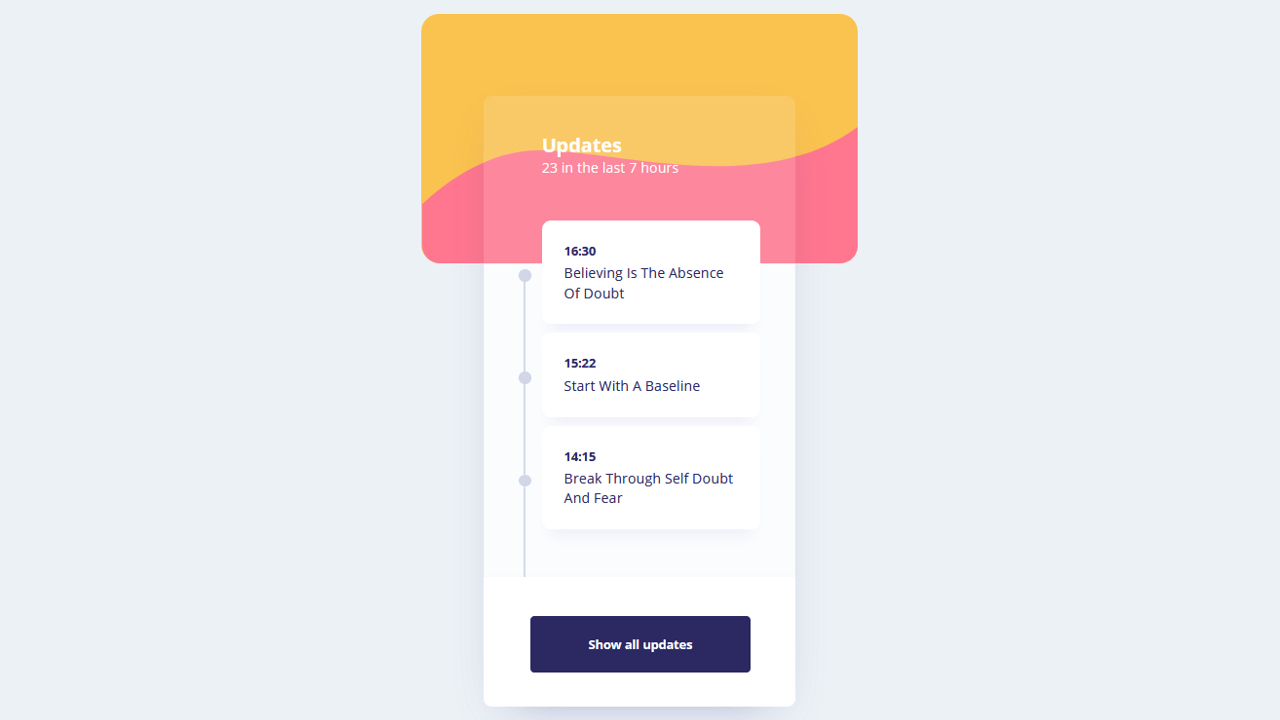
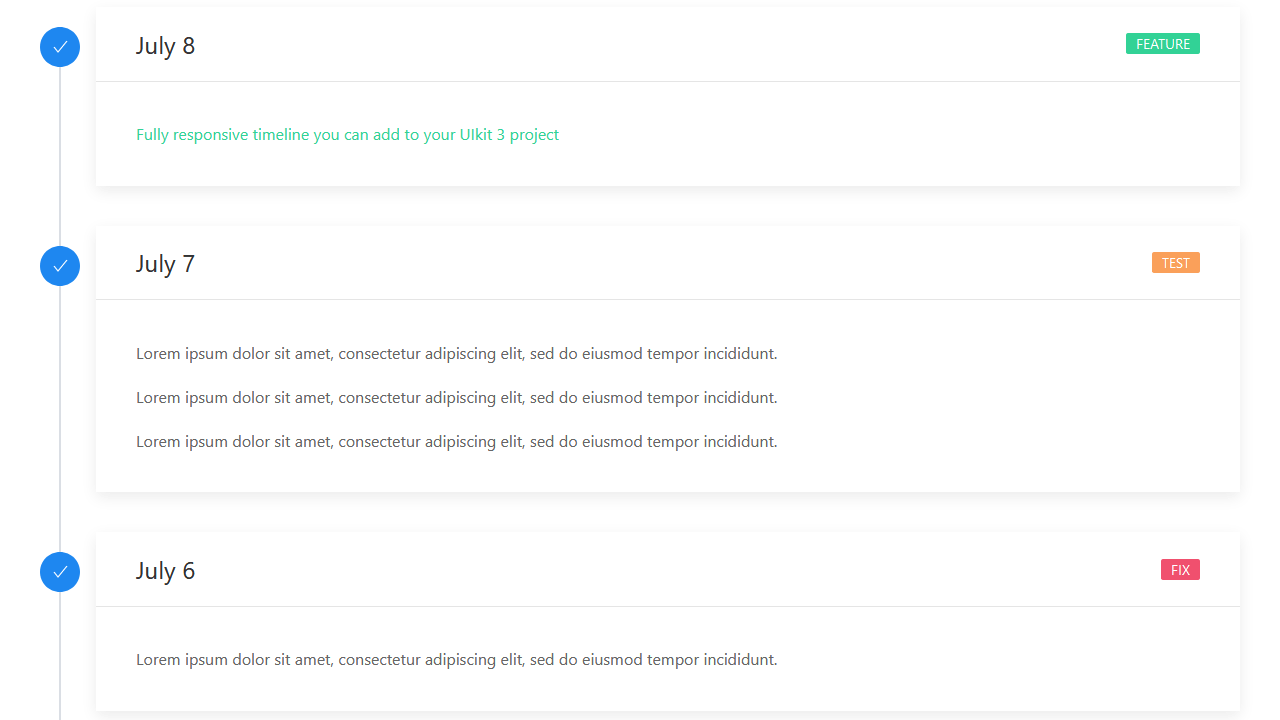
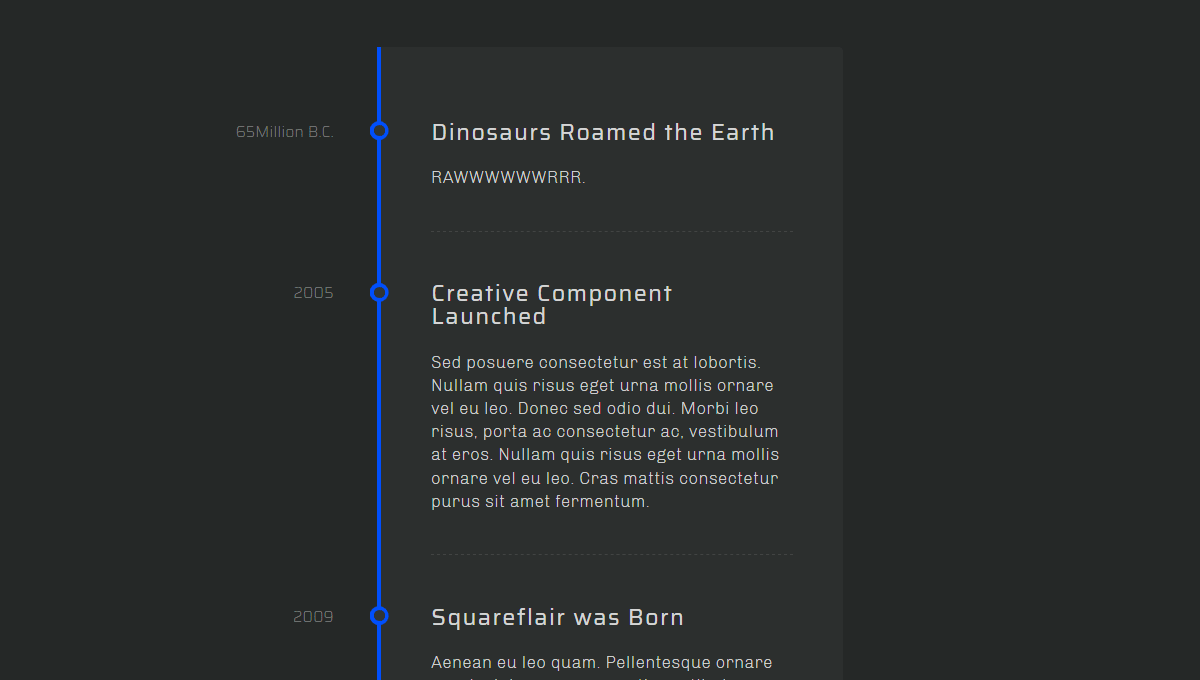
কোড – 3
ডেমো এবং কোডঃ
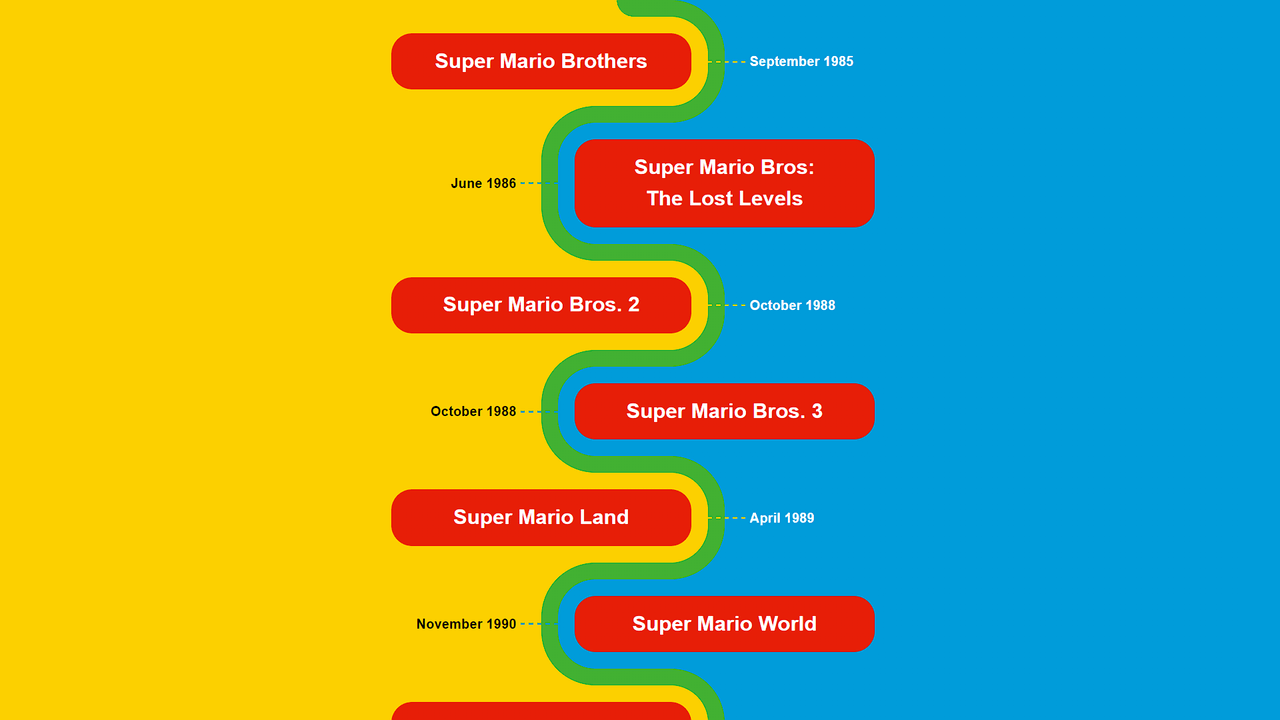
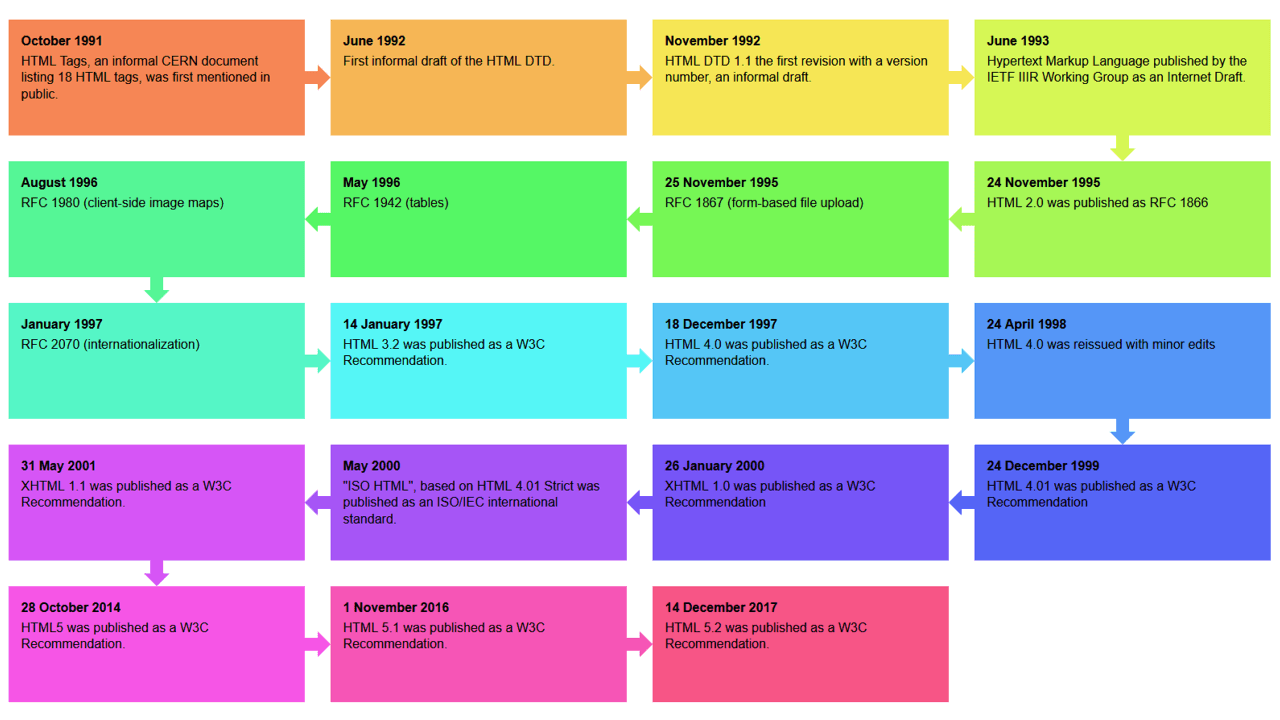
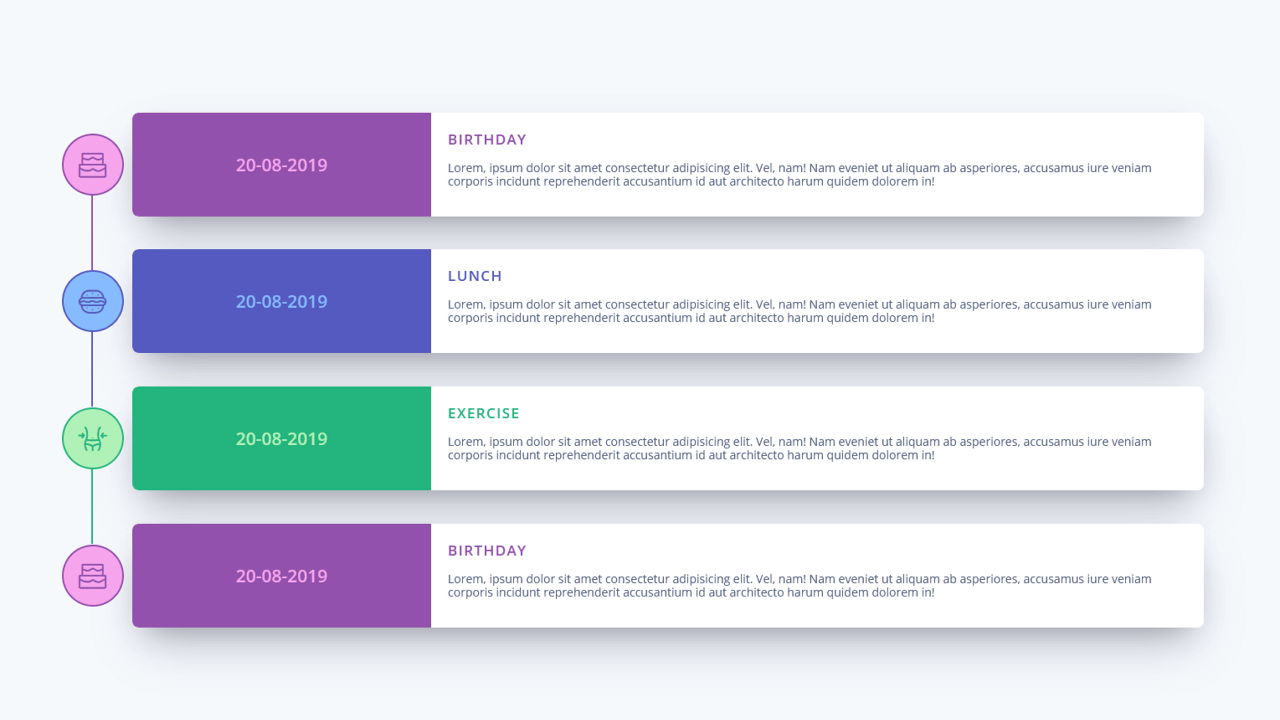
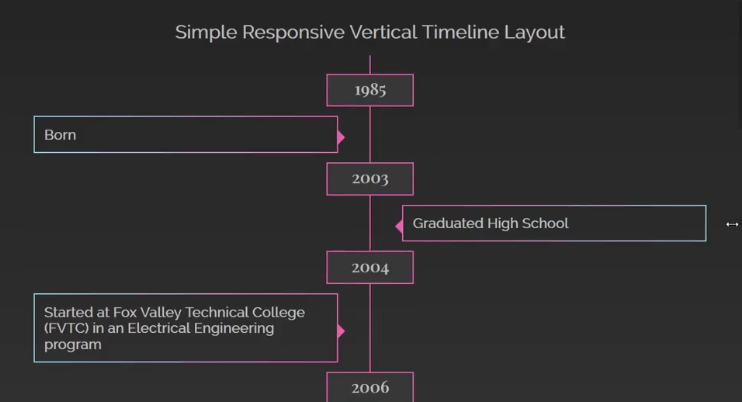
কোড – 4
ডেমো এবং কোডঃ
ডেমো এবং কোডঃ
কোড – 6
ডেমো এবং কোডঃ
কোড – 7
ডেমো এবং কোডঃ
কোড – 8
ডেমো এবং কোডঃ
কোড – 9
ডেমো এবং কোডঃ
কোড – 10
ডেমো এবং কোডঃ
কোড – 11
ডেমো এবং কোডঃ
কোড – 12
ডেমো এবং কোডঃ
কোড – 13
ডেমো এবং কোডঃ
কোড – 14
ডেমো এবং কোডঃ
কোড – 15
ডেমো এবং কোডঃ
কোড – 16
ডেমো এবং কোডঃ
কোড – 17
ডেমো এবং কোডঃ
কোড – 18
ডেমো এবং কোডঃ
কোড – 19
ডেমো এবং কোডঃ
কোড – 20
ডেমো এবং কোডঃ
প্রতিটি টাইম লাইম অনেক সুন্দর। আপনি অনেক সহজেই কোডগুলো ব্যবহার করে তৈরি করতে পারবেন নিজের মতো ডিজাইন। এগুলো আমিও খুজতেছিলাম তো আজকে পেয়ে গেছি।
আর আপনাদের কোডিং নিয়ে কোনো সমস্যা হলে আমার সাথে ফেসবুকে কন্টাক্ট কইরেন ঠিক করে দিবো ফ্রী। কোডিং ভালোবাসি তাই! 

The post রেসপন্সিভ ২০ টি Css Timelines কোড! আপনার ওয়েবসাইটের জন্য একদম পার্ফেক্ট! appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/085VHcJ
via IFTTT



















Comments
Post a Comment