তো এর আগের পোস্টগুলো দেখে না থাকলে দেখে আসুন!
নিজের পার্সোনাল Portfolio ওয়েবসাইট তৈরি করুন! [সম্পূর্ণ টুটোরিয়াল]
নিজের পার্সোনাল Portfolio ওয়েবসাইট তৈরি করুন! [পার্ট — ১]
তো এর আগের পোস্টে Head টেগ এবং ফুটার এর কাজ শেষ হয়েছিলো! তো চলুন এই পোস্ট শুরু করা যাক!
হেডার বা নেভিগেশন বার:
একটি ওয়েবসাইট এর জন্য হেডার অনেক প্রয়োজনীয় একটি জিনিস। যাতে ওয়েবসাইট এর সবকিছু সর্টকাটে পাওয়া যায়, তবে অন্য গুলোর না এই ওয়েবসাইট এ হেডার দিতেই হবে কেনো না এখানে হেডার দারাই সব হবে।
তো হেডার সেট করার জন্য প্রথমে আপনার সাইট এর এডমিন পেনেল এ চলে আসুন!
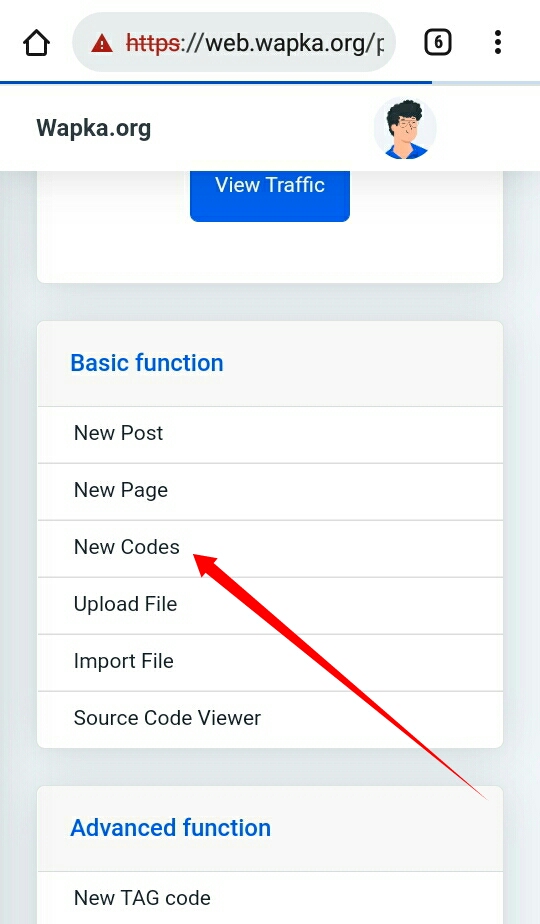
এখন New codes এ ক্লিক করুন!

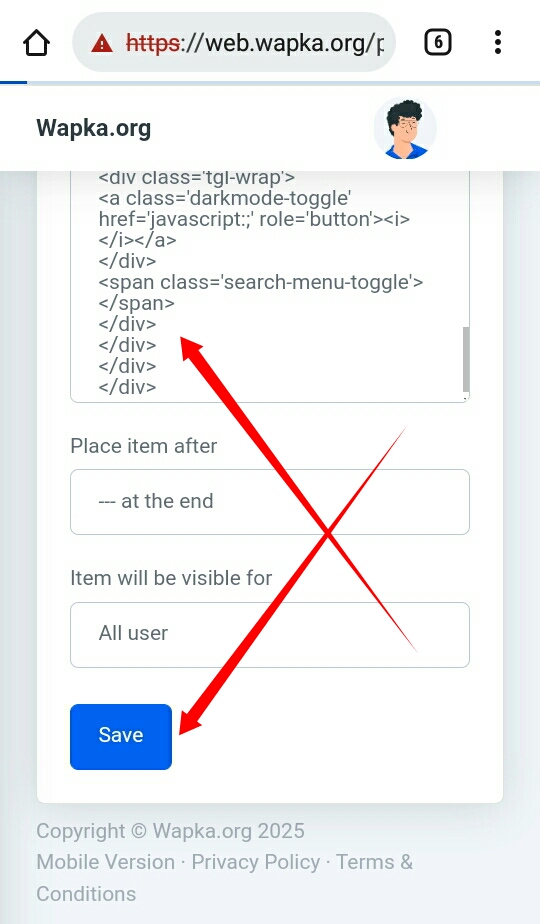
এখন নিচের কোডটি কপি করুন! আর এখানে বসান!
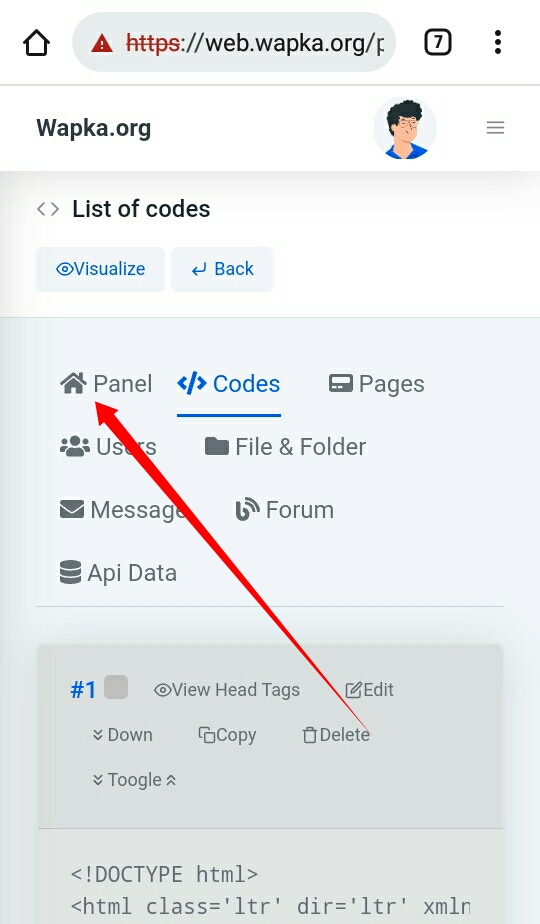
এখন Panel এ ক্লিক করুন! তাহলে আবার Control panel এ চলে আসবেন!

তো হেডার এর কাজ শেষ! About us এবং আরো কয়েকটি পেজ আছে, সেগুলোতে লিংক যুক্ত করবেন না। কেনোনা সেগুলোতে ক্লিক করলে অটো সেই পেজগুলোর ইনটারফেস আসবে!
নিজের ডিটেইলস সেকশন:
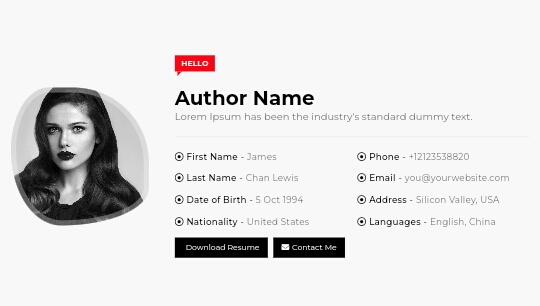
এই থিমের সবথেকে জরুরি সেকশন এটি! যেখানে আপনি নিচের সব কিছু রাখবেন!
তো এই সেকশন টি যেমন, Desktop এর প্রিভিউ দিচ্ছে মোবাইল এ ফুল ছবি তুলতে পারি নি!

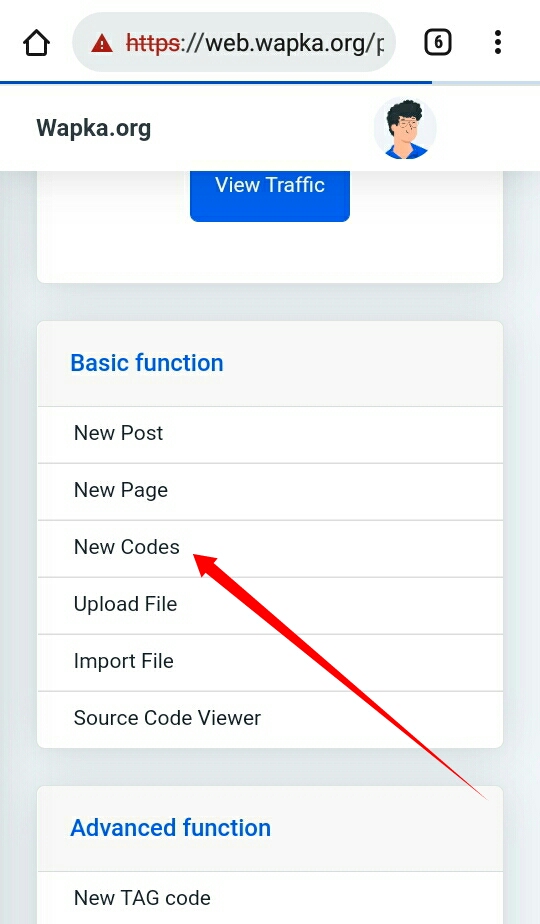
তো এখন, এটি যুক্ত করতে New codes এ ক্লিক করুন!

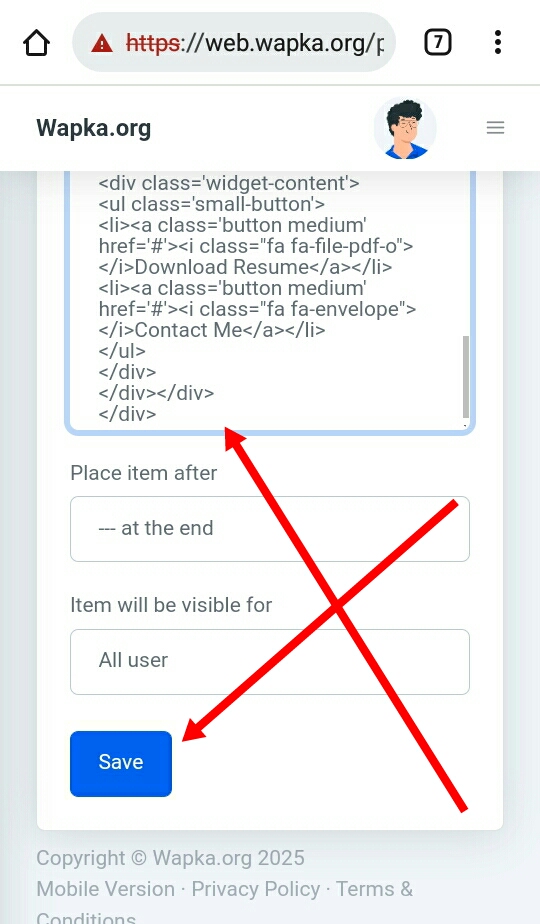
এখন এখানে নিচের কোডটি কপি করে বসান!
তো এখন ওয়েবসাইট এ ঠুকে দেখুন এমন হয়েছে!
তো এই পার্ট এখানেই শেষ, দেখা হবে পরের পার্টে!
The post নিজের পার্সোনাল Portfolio ওয়েবসাইট তৈরি করুন! [পার্ট — ২] appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/79BCq4n
via IFTTT



Comments
Post a Comment