তো চলে এলাম পরের পার্ট নিয়ে। এই Portfolio ডিজাইন টা অনেকেই পছন্দ করেছেন  । তাই চেষ্টা করবো এটি তাড়া শেষ করে দেওয়ার।
। তাই চেষ্টা করবো এটি তাড়া শেষ করে দেওয়ার।
তো যারা এর আগের পোস্ট দেখেন নি দেখে আসুন!
নিজের পার্সোনাল Portfolio ওয়েবসাইট তৈরি করুন! [সম্পূর্ণ টুটোরিয়াল]
তো চলুন শুরু করা যাক!
এর আগের পোস্টে Css স্টাইল টি শেয়ার করছিলাম! তো Css এর পরে ওয়েবসাইট এর জন্য জরুরি হলো Head টেগ এবং Footer সেট!
Head টেগঃ
Head টেগ ছাড়া ওয়েবসাইট, গুগল এ পাবেন না যুক্ত করতে এবং অ্যাড ও নিতে পারবেন না। তাই এটি সবথেকে বেশি ধরকার। তো চলুন প্রথমে এটি যুক্ত করা যাক!
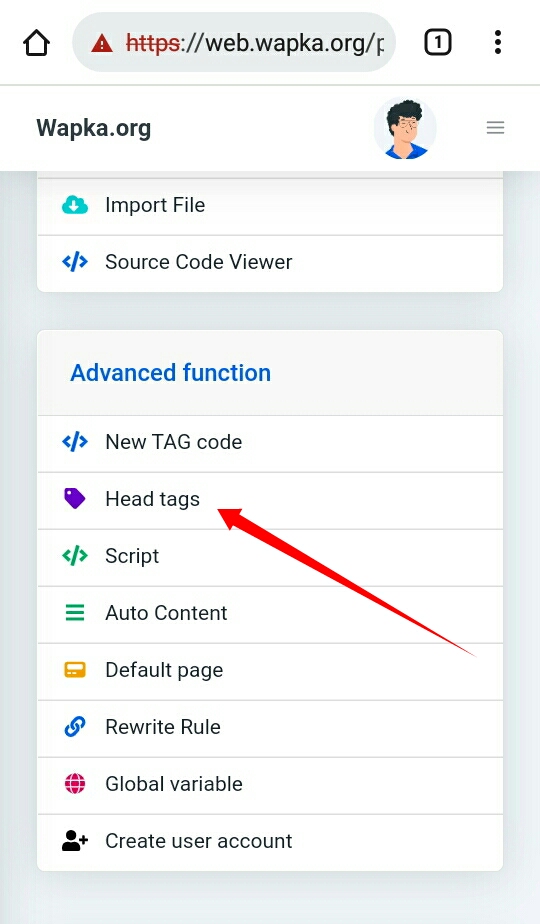
প্রথমে আপনার সাইটটির এডমিন পেনেল এ আসুন!
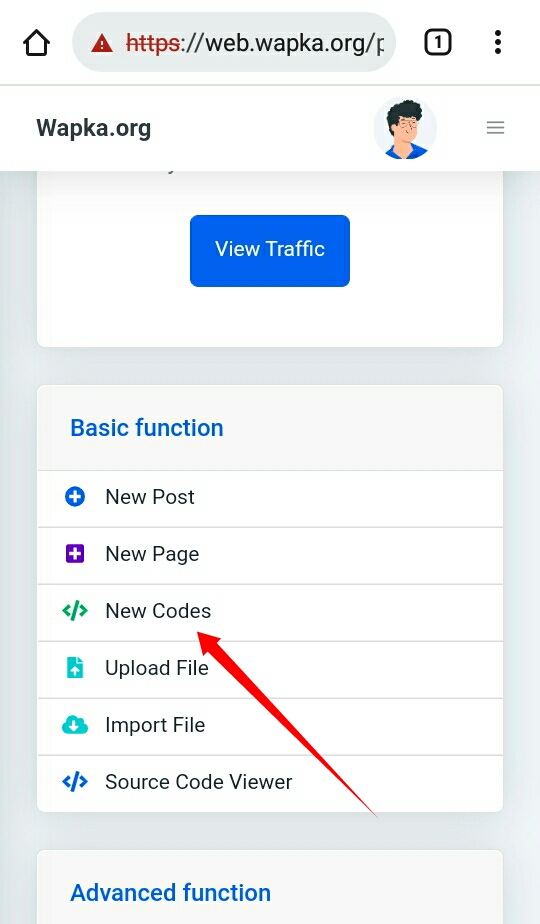
তার পর একটু নিচে এলে Head Tags তে ক্লিক করুন!

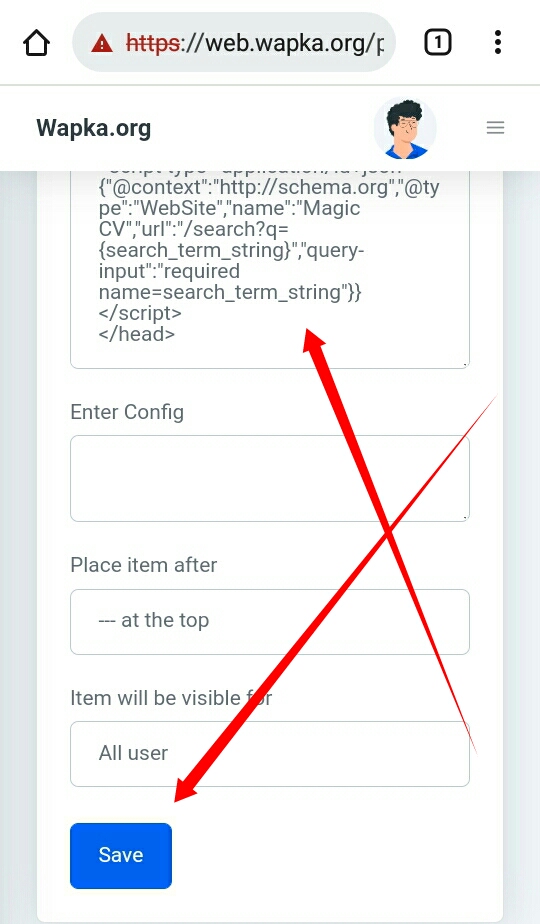
এখন সব ঠিক রেখে শুধু এই কোডটি বসান!
কোড বসানো হলে Save করুন!

তো Head tags এর কাজ শেষ, নিজের মতো করে Head tags কোডগুলো করে নিয়েন!
Footer যুক্ত
য়দি বলেন যে এটি তো নিচে থাকে তাহল আগে এটি দেওয়ার করাণ কি, আসলে ফুটার এ অনেক Script থাকবে তাই আগে দিতে হচ্ছে। যার জন্য ওয়েবসাইট একবারে ডিজাইন হয়ে যাবে।
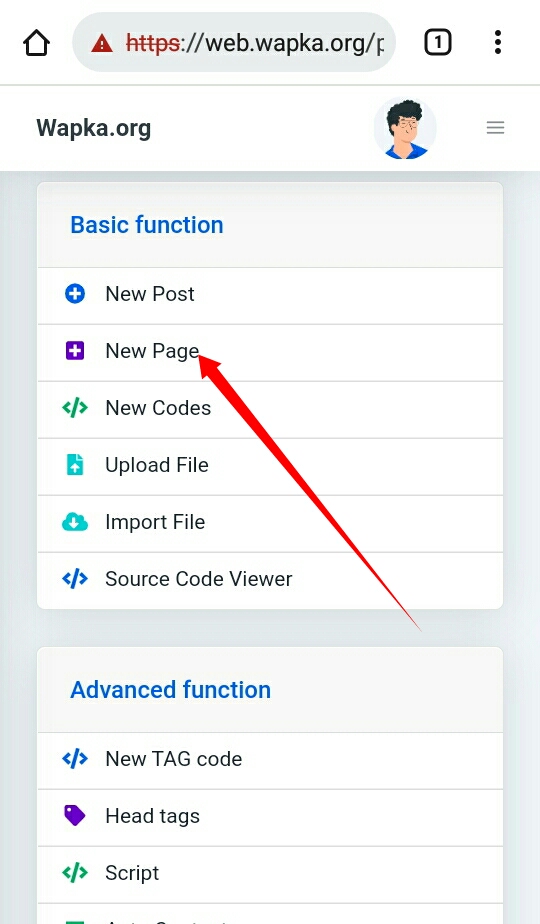
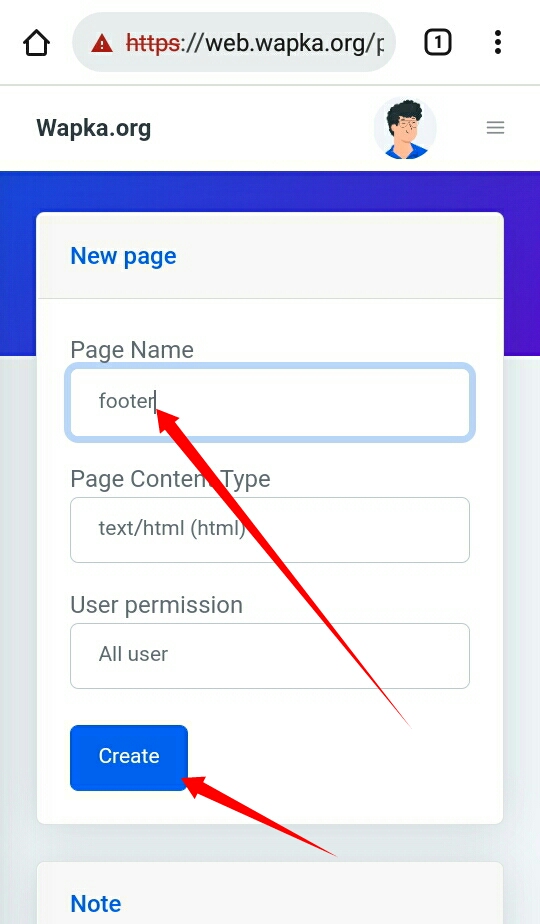
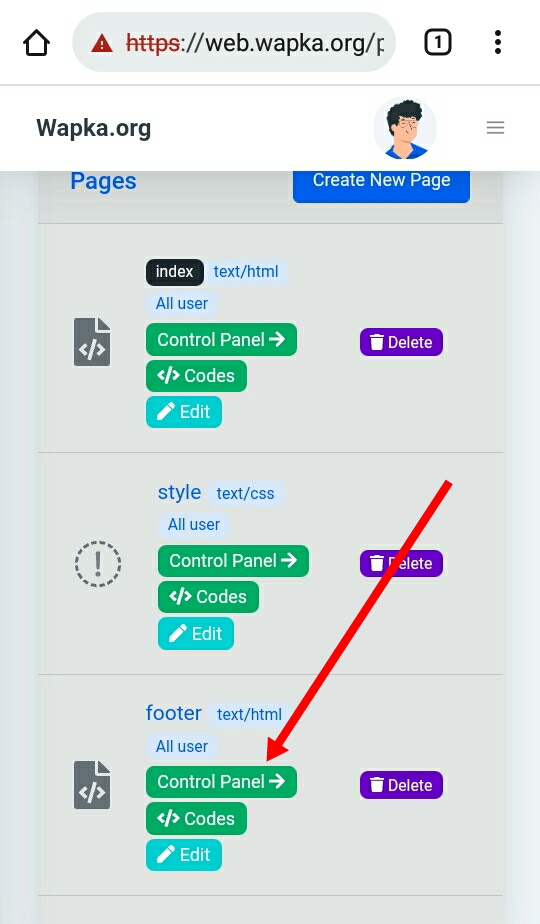
তো ফুটার যুক্ত এর জন্য প্রথমে একটি ফুটার পেজ তৈরি করতে হবে!
নিচের মতো করে!


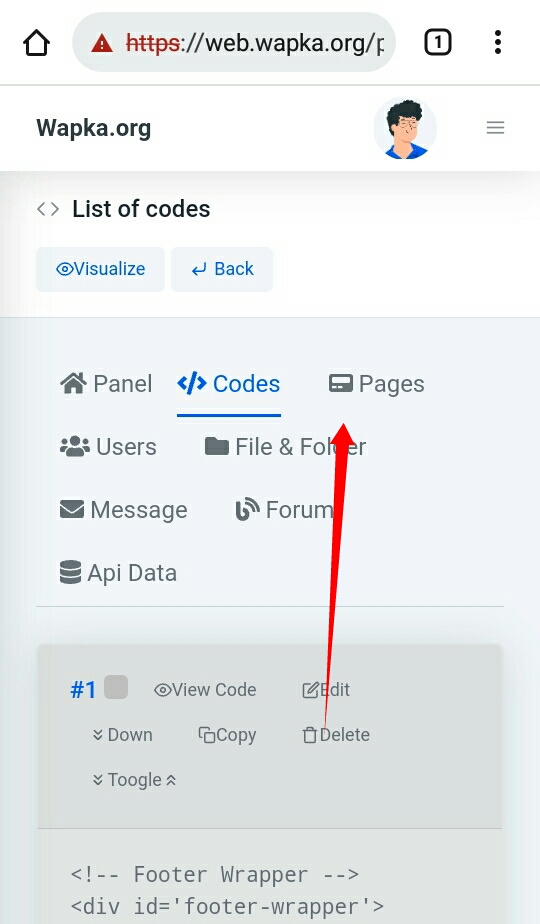
এই যে পেজটি তৈরি করলেন সেটির Control panel এ ক্লিক করুন!

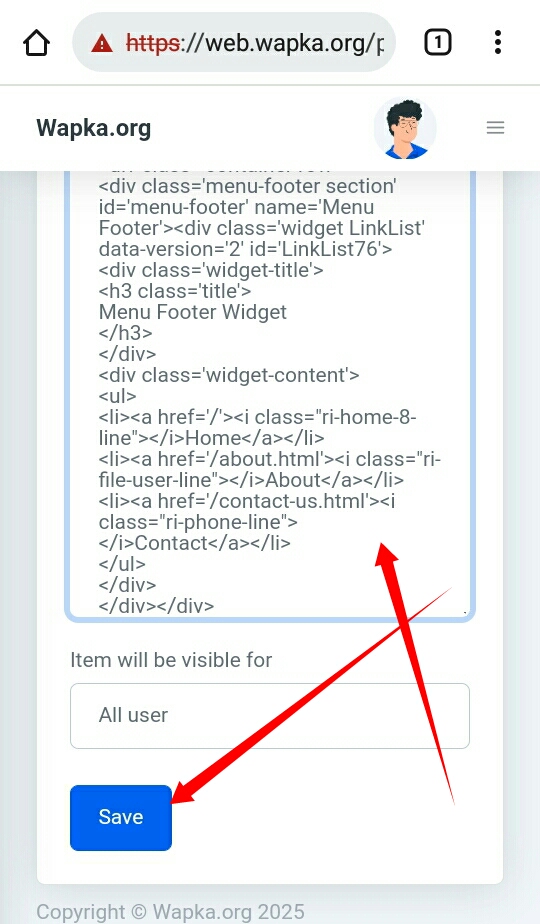
এখন এখানে নিচের কোডটি কপি করে বসান!
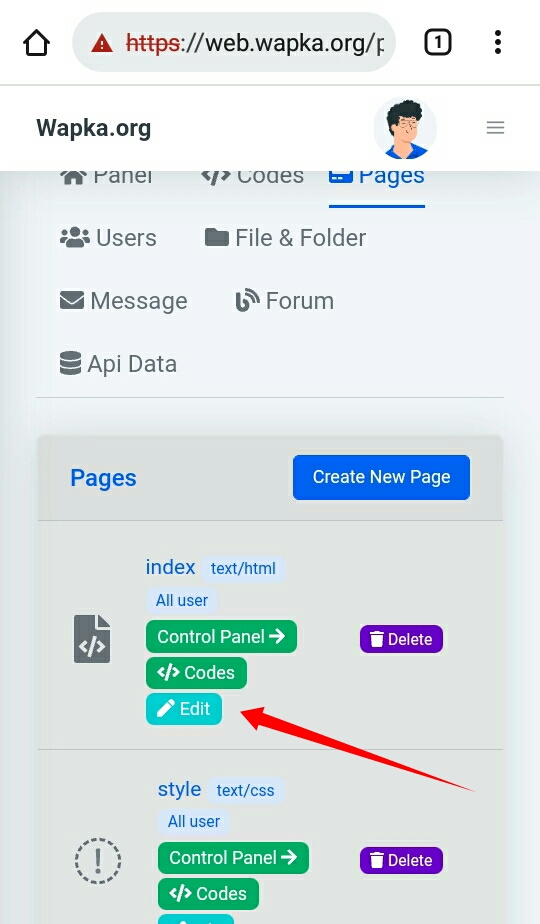
এখন index পেজ এর নিচে edit এ ক্লিক করুন!

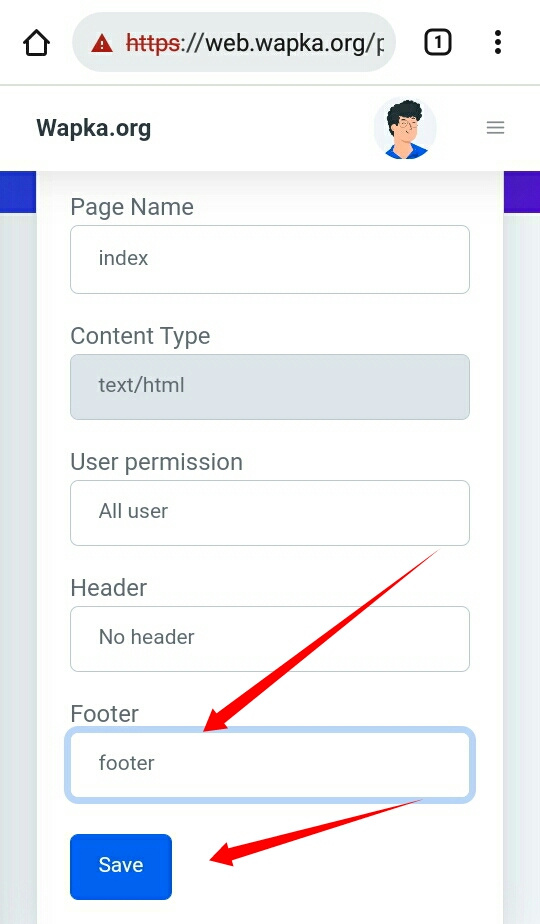
এখন এই যে Footer অপশন আছে এটিতে ক্লিক করে যে পেজটি তৈরি করছেন সেটি সিলেক্ট করুন!
মানে ফুটার পেজ টি!
তো ফুটার এর কাজ শেষ!
ফুটার কোড এর উপরের গুলো নিজের মতো করে এডিট করেন, কিন্তু Main script এর নিচের কোডগুলো এডিট কইরেন না নাহলে ওয়েবসাইট এলো মেলো হবে!
তো এই পোস্ট এখানেই, পরের পোস্টের জন্য অপেক্ষায় থাকুন!
The post নিজের পার্সোনাল Portfolio ওয়েবসাইট তৈরি করুন! [পার্ট — ১] appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/cuqOU9J
via IFTTT




Comments
Post a Comment