WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


আগের পোষ্ট লিংকঃ
Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 1

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 2

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 3

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 4

Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 5

Today Topic
আজকে Footer এর Categories Lists এর কোডটি শেয়ার কবো।
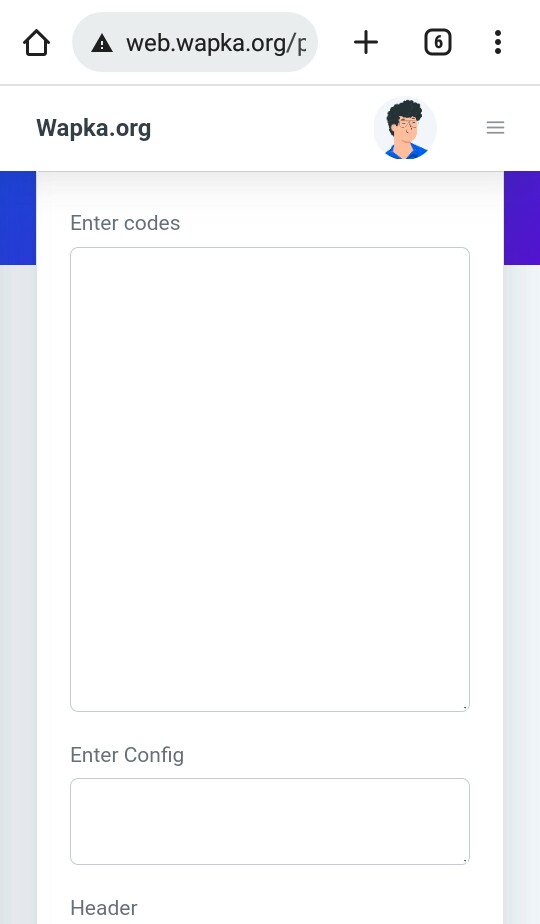
collect code
Copy the below ↓
1st box code
<li>
<a class=’label-name’ href=’/category/?id=%id%’>
%name%
<span class=’label-count’>%postnum%</span>
</a>
</li>
<a class=’label-name’ href=’/category/?id=%id%’>
%name%
<span class=’label-count’>%postnum%</span>
</a>
</li>
2nd box
<limit>20</limit>
<order>old</order>
<order>old</order>
3rd box
<div class=’widget Label’ data-version=’2′ id=’Label3′>
<div class=’widget-title’><h3 class=’title’>Categories</h3></div>
<div class=’widget-content list-label’ style=’padding-left: 12px;padding-right: 12px’>
<ul>
<div class=’widget-title’><h3 class=’title’>Categories</h3></div>
<div class=’widget-content list-label’ style=’padding-left: 12px;padding-right: 12px’>
<ul>
4th box
</ul>
</div>
</div>
</div>
</div>
Next part
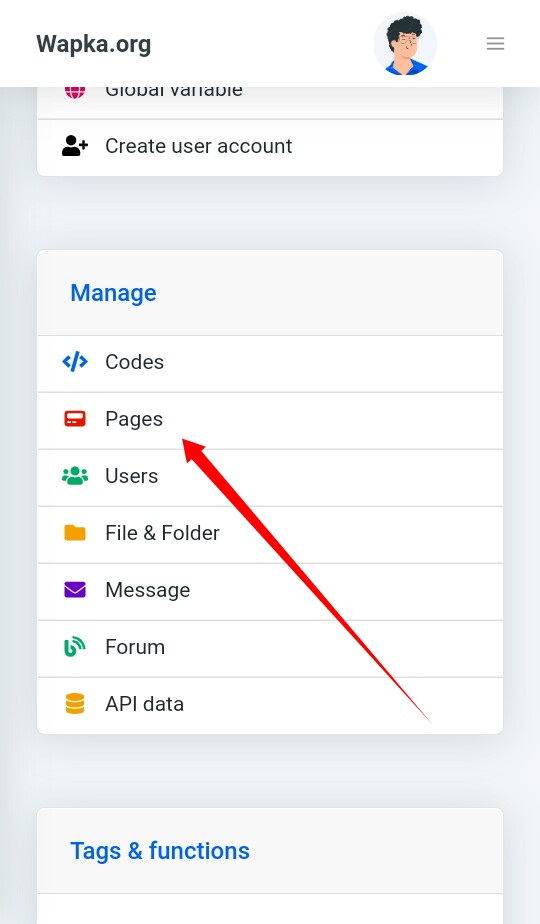
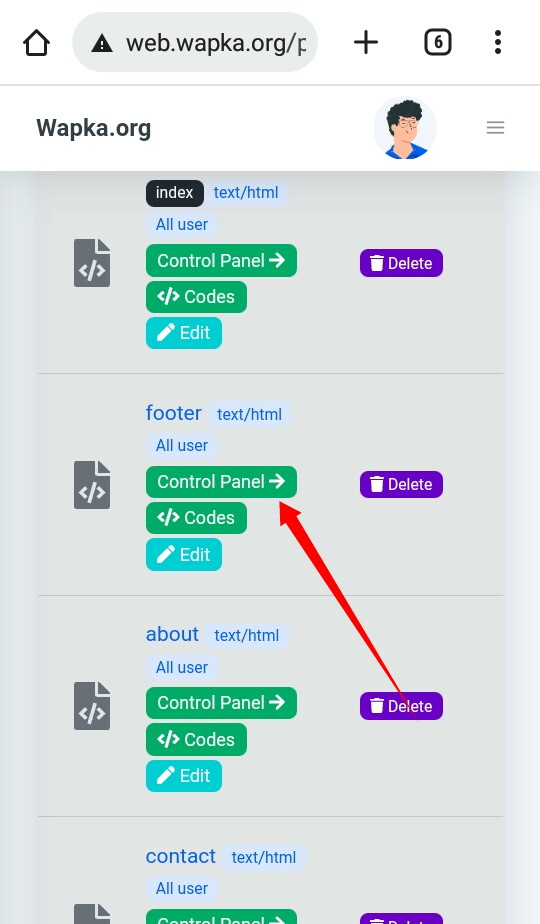
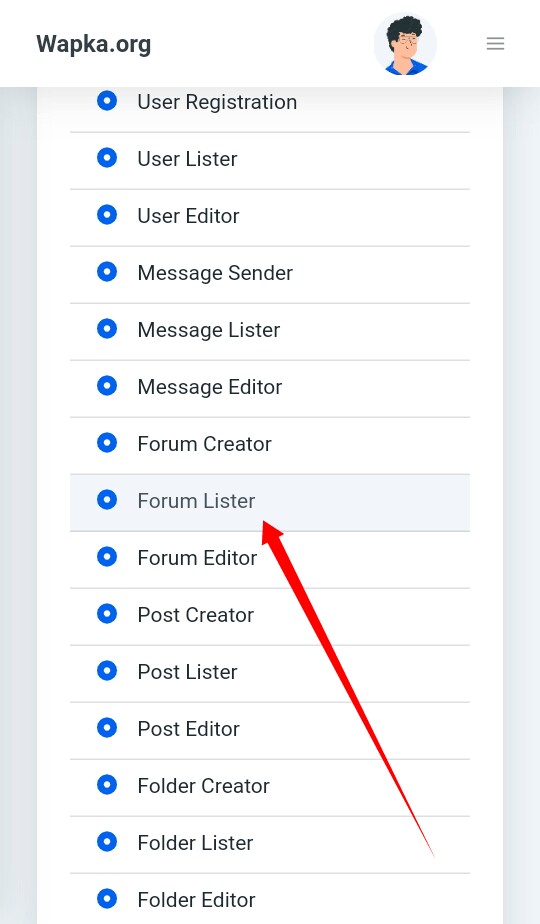
Footer page
Email Subs. Form
Email Subs. Form
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.
The post Softy blogger template ওয়েবসাইট এখন Wapka তে তৈরি করুন || Part 9 appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/cYjAJSR
via IFTTT






Comments
Post a Comment